ブログでの設置方法
ブログでの設置方法のご紹介です。







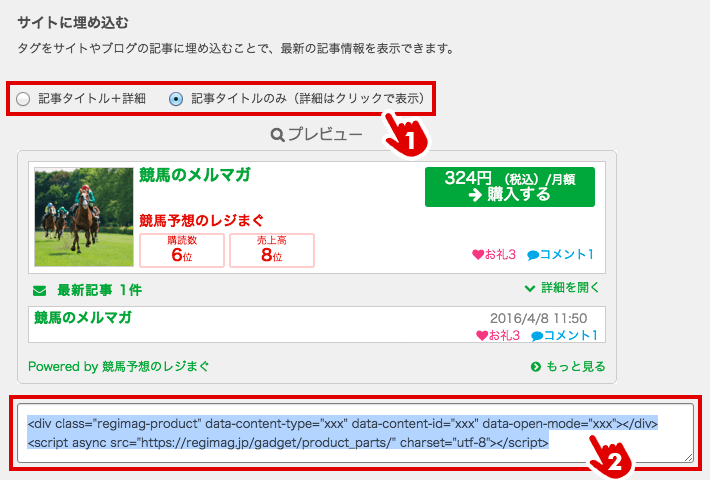
STEP 1埋め込み用のタグをコピーする
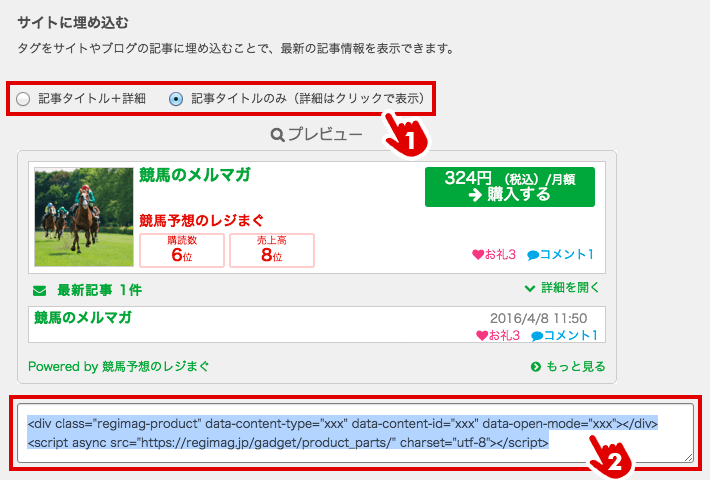
①プレビューを確認しながら表示スタイルを選択した後、タグを ②すべてコピーします。

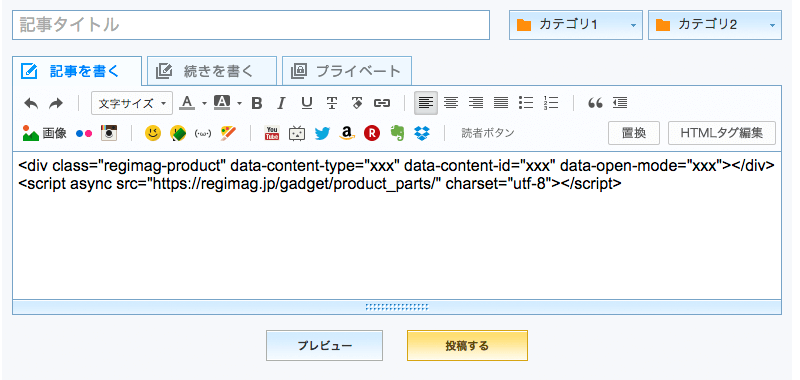
STEP 2ブログに投稿する
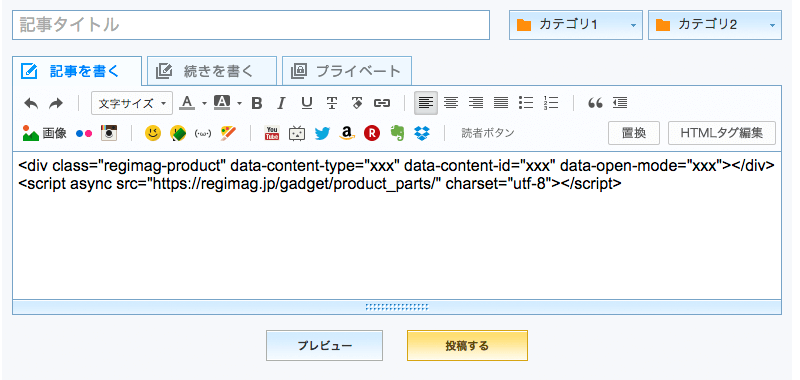
コピーしたタグをブログのHTML表示ができる投稿画面に貼り付けて投稿します。

※キャプチャ画面はlivedoor Blogのものです。
Check !Amebaブログをご利用の方
Amebaブログ(アメブロ)では投稿する際に<script>タグは禁止タグに指定されているため、<script>タグはプラグインに貼り付けます。
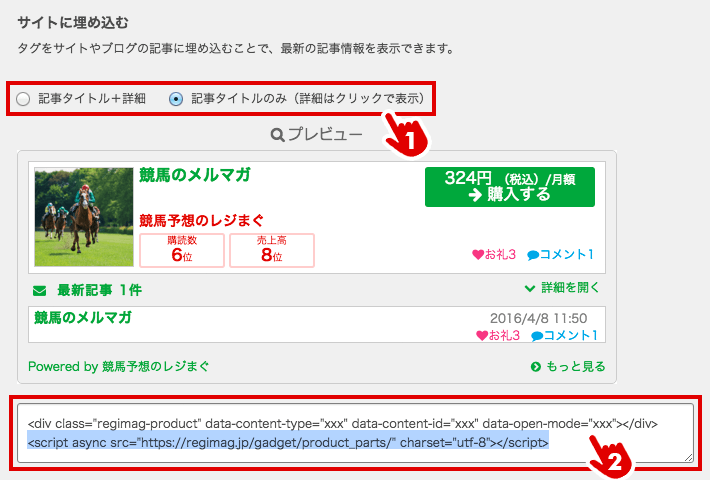
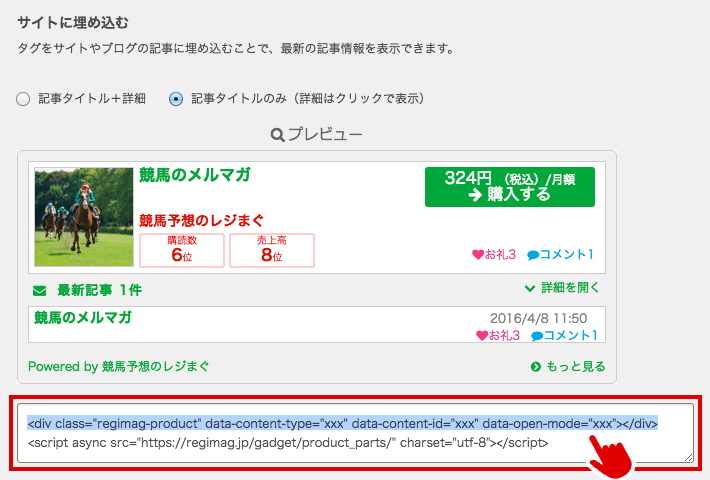
STEP 1<script>タグをコピーする
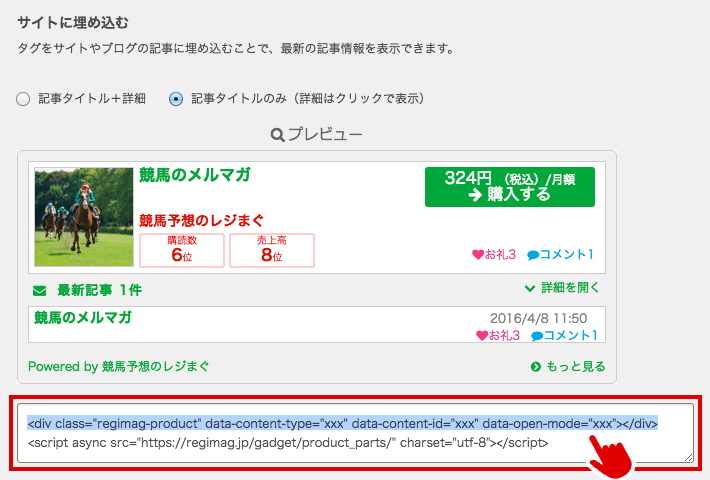
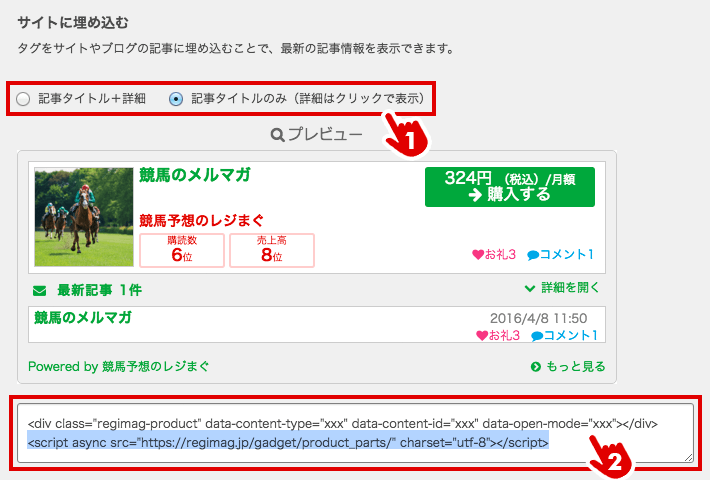
①プレビューを確認しながら表示スタイルを選択した後、②<script>タグをコピーします。

STEP 2プラグインに追加する
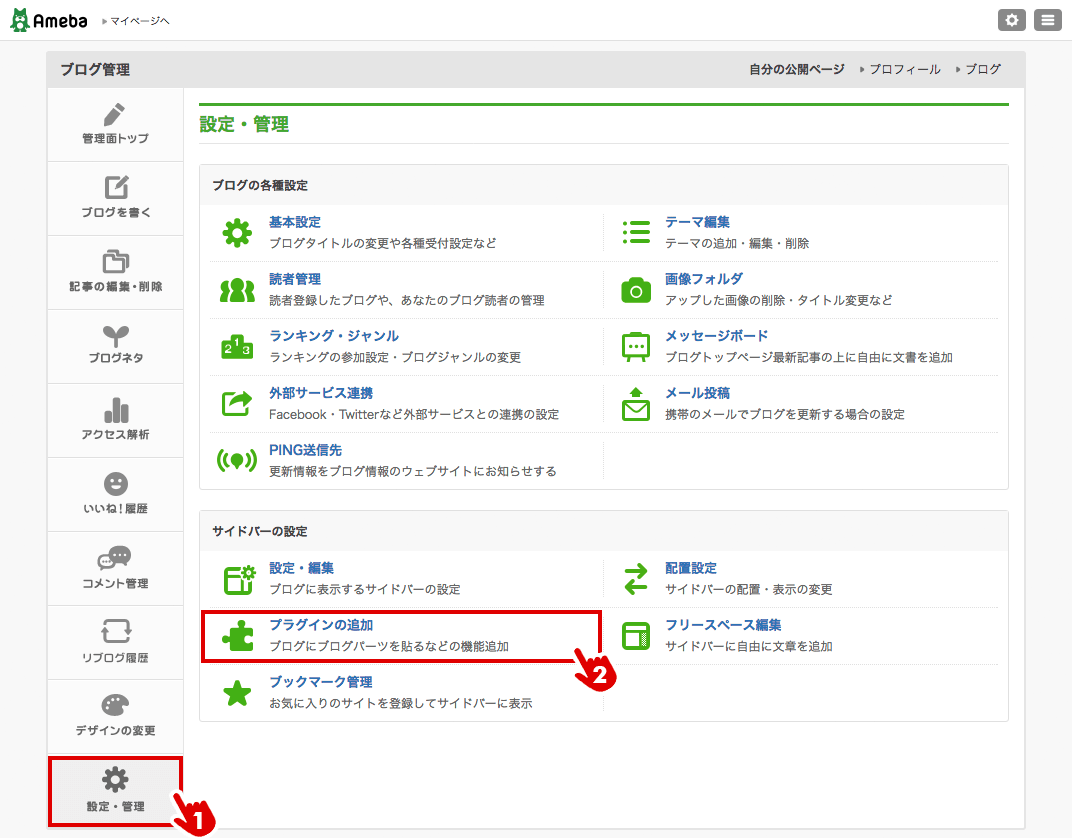
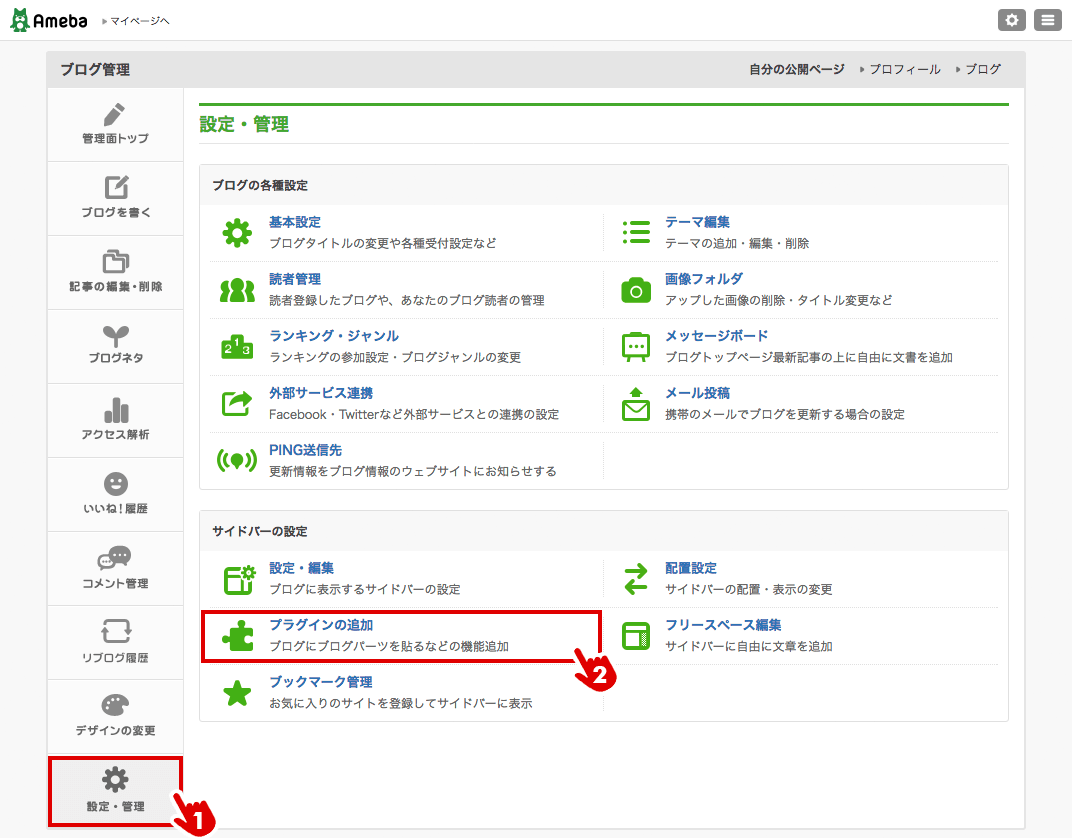
①設定・管理から ②プラグインの追加へ進みます。

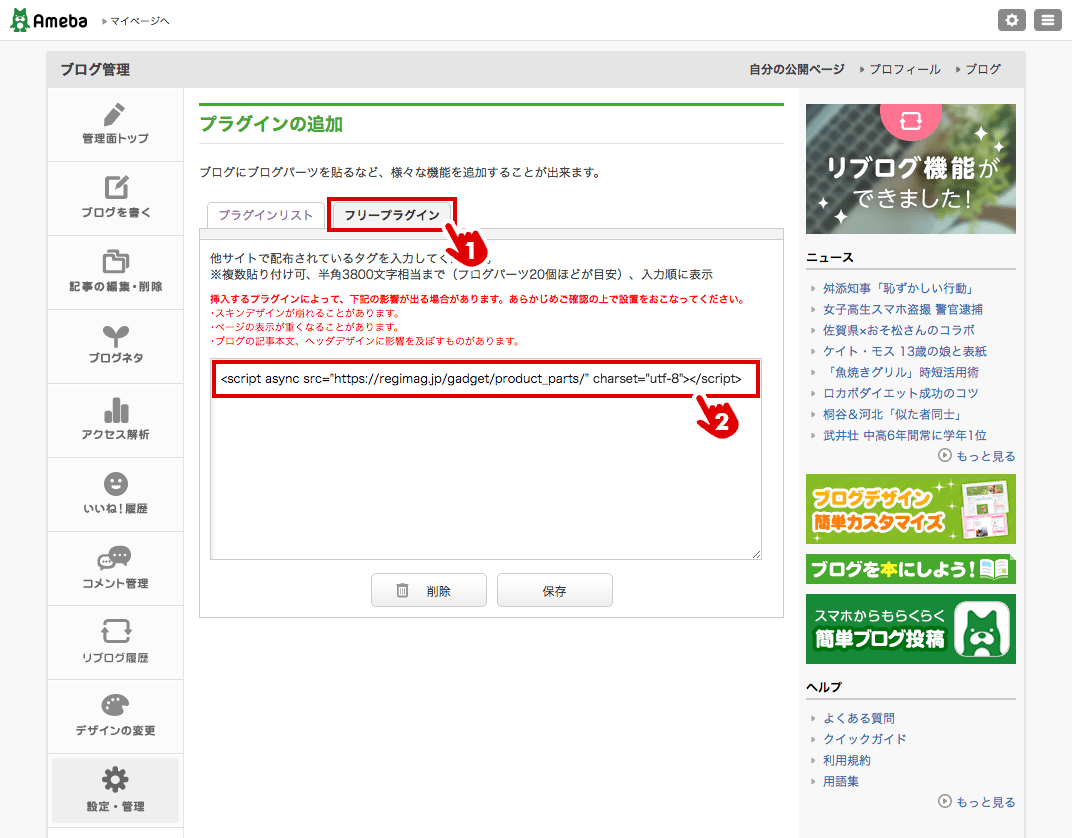
STEP 3タグを貼り付ける
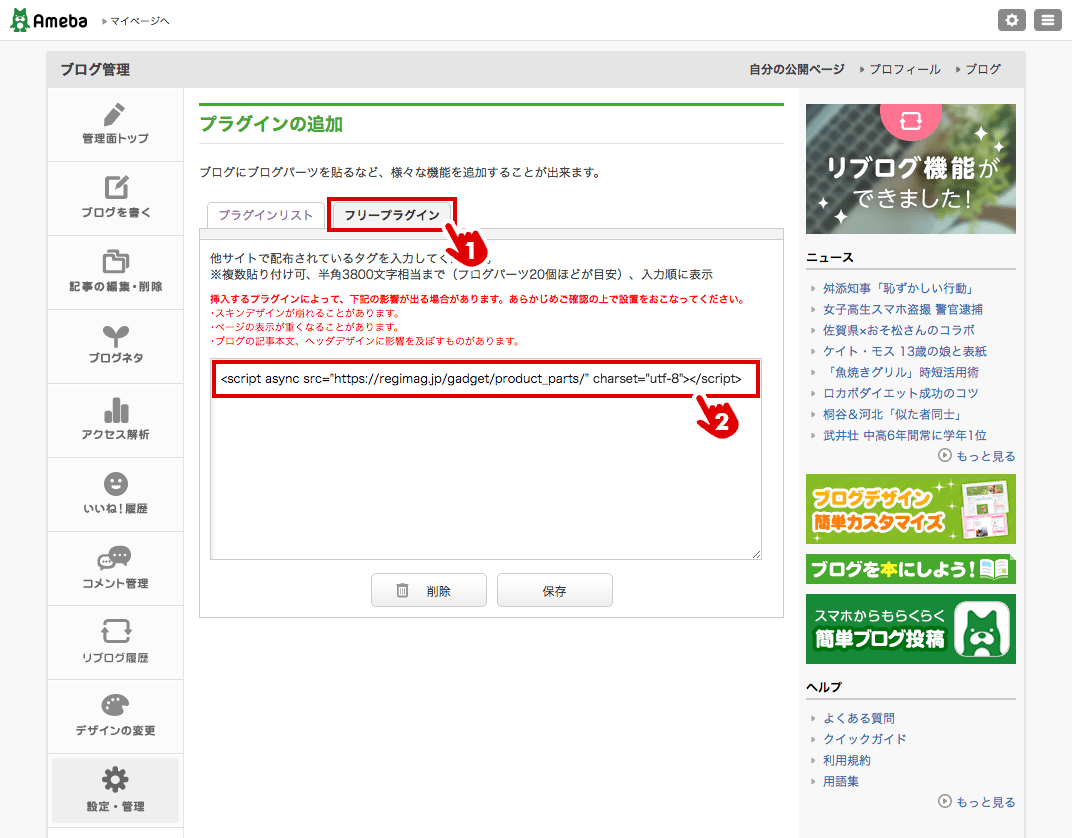
①フリープラグインに先ほどコピーした ②<script>タグを貼り付けます。

今後Amebaブログに投稿する際は、フリープラグインにタグを貼り付ける作業は不要です。
※ブログパーツの表示スタイルを変更した場合は、変更した直後の投稿時のみ上記の作業が必要になります。
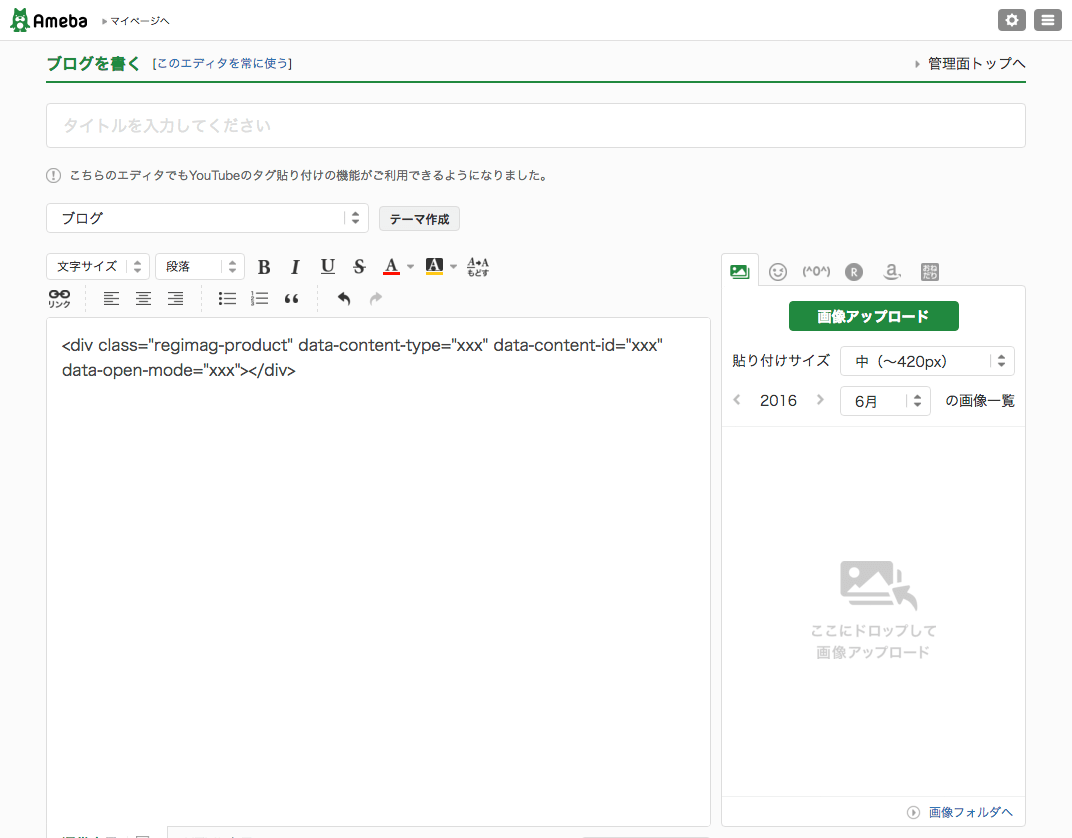
STEP 4<div>タグをコピーする
レジまぐに戻り <div>タグをコピーします。

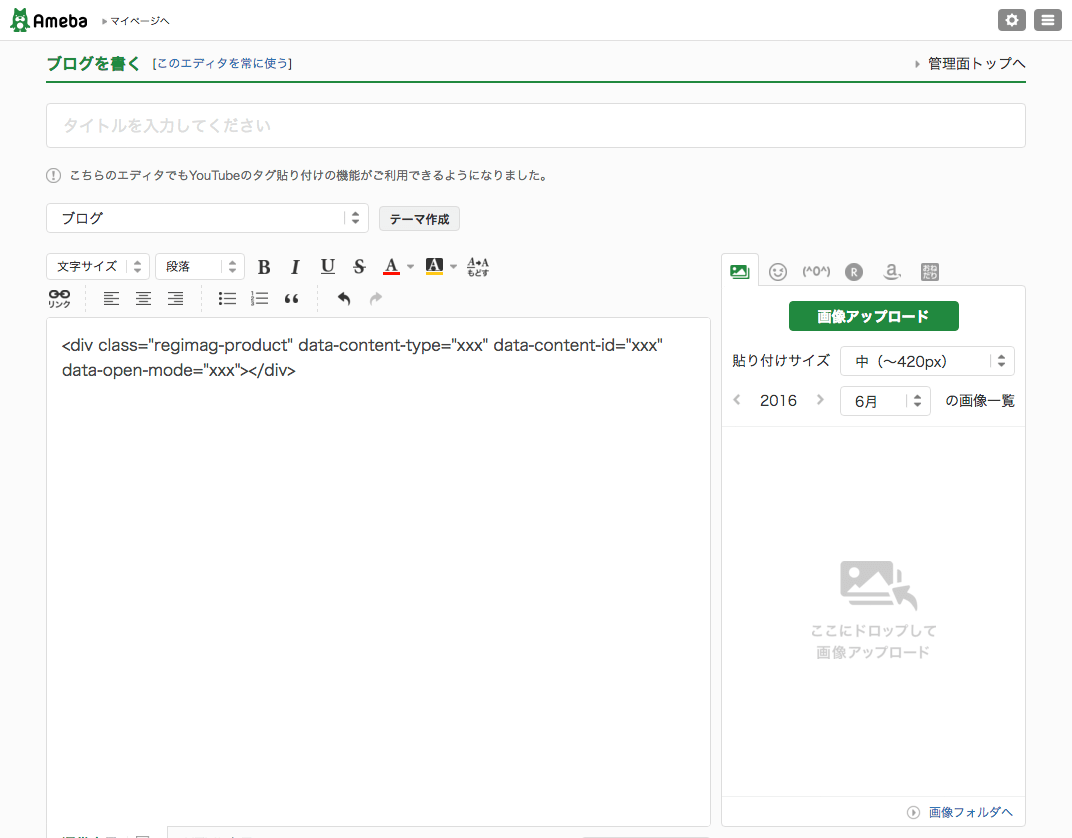
STEP 5ブログに投稿する
コピーした<div>タグをブログのHTML表示ができる投稿画面に貼り付けて投稿します。