- ブログのデザインを設定する
-
STEP 1
商品詳細ページのデザインを設定する
こちらでは商品詳細ページのデザインを変更する手順をご紹介します。①商品詳細ページで「商品情報」→「商品画像変更」からそれぞれ画像を変更します。
②「ファイルを選択」からご利用の端末内の画像を選択します。
③「設定する」を押すと画像がアップされます。
商品詳細ページ(ストア側)で実際に反映されているのを確認しましょう。

STEP 2
ブログのデザインを設定する
①商品詳細設定画面で「デザイン設定」を選択します。
②「編集する」を押します。
現在使用されているブログのデザイン設定が確認できます。
今回はヘッダー画像を差し替える手順を説明します。
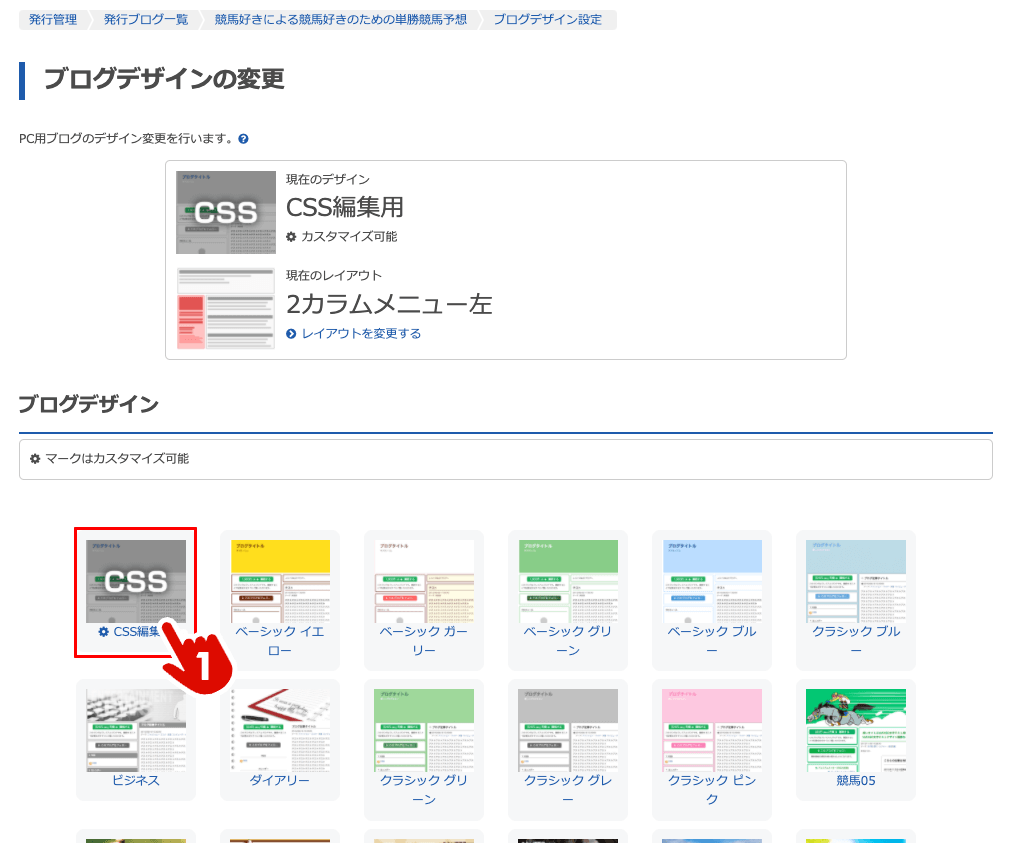
①「ブログデザイン」内にある「CSS編集」のテンプレートを選択します。
②「ブログデザインの表示確認・レイアウト変更」から「画像・表示色の設定を開く」を選択すると、下図のように設定画面が表示されますので、「トップ背景画像」の「変更する」を選択してください。

③「ファイルを選択」し、「アップロードする」を押します。

④アップロードした画像が表示されますので、画像を選択します。

⑤保存して、実際にブログを見てみましょう。ヘッダー画像が反映されています。
